
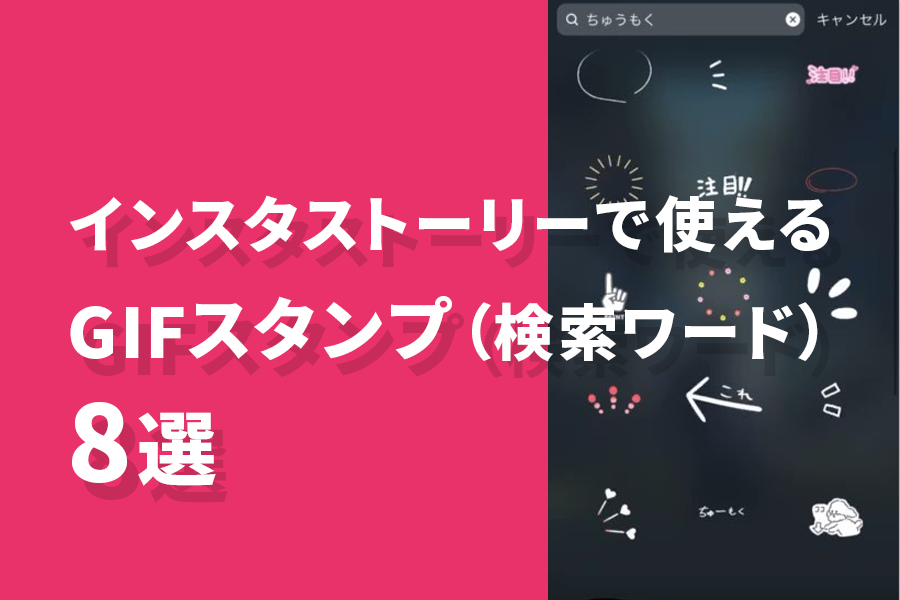
ストーリーズを投稿する時、GIFスタンプをいれると画面がにぎやかになるので使ってる人も多いと思いますが、たくさんある中でどう検索すればいい感じのスタンプを探せるかいまいち分からない人もいるかと思います。
そんな方に、使い勝手のいいGIFスタンプが出てくる検索ワードを紹介します。
いろいろ試してストーリーズを楽しもう!


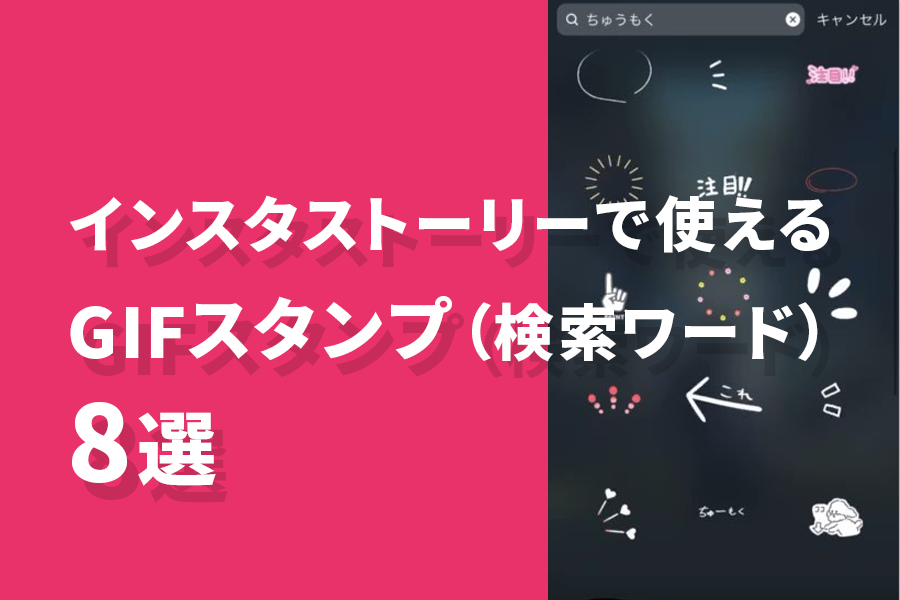
ストーリーズを投稿する時、GIFスタンプをいれると画面がにぎやかになるので使ってる人も多いと思いますが、たくさんある中でどう検索すればいい感じのスタンプを探せるかいまいち分からない人もいるかと思います。
そんな方に、使い勝手のいいGIFスタンプが出てくる検索ワードを紹介します。
いろいろ試してストーリーズを楽しもう!

株式会社バックオフィス・ディレクション様のホームページを制作させていただきました。
・会社の規模が大きくなってきて会社を管理する部署が必要になってきたけど何をやっていいのかわからない。
・後継経営者として旧態依然としいる自社のバックオフィス部門の業務効率を上げたい。
・税理士さんや社労士さんから社内体制を整備したほうがいいと言われているが担当できる社員がいない。
そんな悩みをお持ちの経営者様。
株式会社バックオフィス・ディレクションは、総務・労務・採用・DX推進などのバックオフィス業務を仕組化し、業務効率化を行い会社成長を後押しします。
単なるアウトソーシングではなく、実業務を行いながら、事業や組織に応じたバックオフィスの業務オペレーションの設計など伴走しながらのサポートでお悩みを解決!

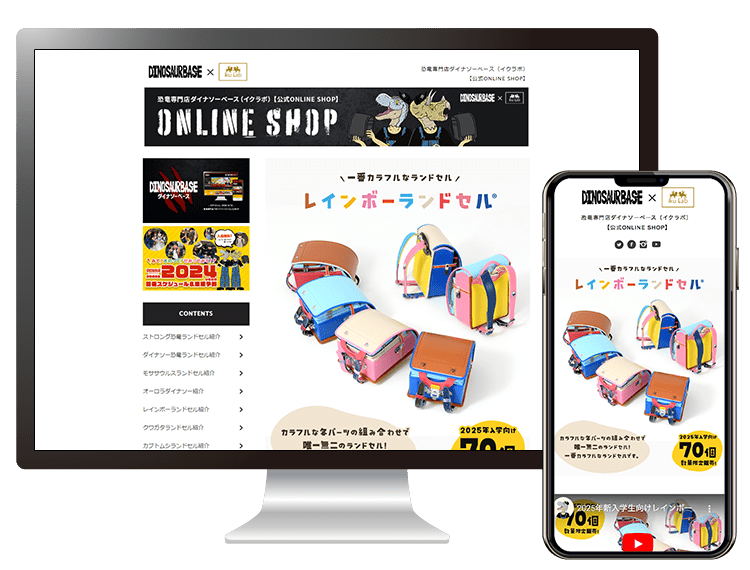
ランドセル&スクールウェア専門店「イクラボ」(ダイナソーベース)様のオリジナルランドセル「レインボーランドセル」のLPと販促用動画を制作させていただきました。
今期のレインボーランドセルは生産個数数量限定販売です。
わずか70個の限定販売です!
レインボーランドセルが気になる方は早めのチェックをおすすめします!
▼プロモーション動画も制作担当いたしました。
レインボーランドセルプロモーション動画

こんにちはアスタ―クス原田です。
今回はここ2年程、自分の趣味垢運用と、ひと様のビジネス垢のお手伝いをする中で、うまくいったりいかなかったり、調べたり、人気アカウントをひたすら研究してきて分かった、
インスタを伸ばすために、”思ってたより重要だった”4つのこと、
そしてその大前提となることを、
自分の備忘録も兼ねつつ、インスタが伸びなくて苦戦中の皆さんに共有したいと思います。
お返しのいいねやフォロワーが増えたところで、
後につながらないばかりか、その先一生伸びないアカウントになる可能性激高。
無意味なフォロワーがいなければいないほど伸びる。
フォロワー極少のときに問われる胆力。
とにかく投稿内容で勝負できる、いいねや保存、フォローを獲得できるアカウントにまずなれるかどうかが第一関門。(ちなみに簡単ではない)
露出(可能性)アップと継続的認知確保のため。
ほんとは毎日がいいが、品質が悪いのを投稿するくらいなら3日に一回くらいという感じ。
ストーリーズはもっと頻繁に、積極的に。
アンケートや質問BOXを活用してフォロワーとコミュニケーションを取っていく。
人気アカウントの中には、フィード投稿が一見少ないものもあるが、だいたいそーゆー人は一日中ストーリーズ上げてDMに返信していたりする。
とんでもなくマメなことしてます。
月一回くらいの投稿のみで伸びてくなんて、アップする投稿がことごとくバズる神クラスのセンスの持ち主か、有名人かのどっちかしかありえないと心得る。
また、特に2023年から2024年以降、ユーザーとの深い関りをインスタが重要視する動きがみられます。
・保存が多ければ伸びる
・良い投稿さえできれば伸びる
・ジャンル認定をされ、発見タブに載れば伸びる
どうやら、これらはもう古い考えのようです。(※あくまでこれは最低限クリアすべきものになった)
ひとりのユーザーの親密度、じぶんのアカウントに依存させる状態を作れているか。
「フィード投稿はもう見てないですね。好きなひとのストーリーズやライブ配信しか見ないです」という人が非常に増えてきているため、インスタがそういうユーザーに合わせた舵きりをどんどんしていっているという状況です。
今後はストーリーズやDM(チャット)を使い倒していかなければいけません。
また深い関係性を築くためにはやはり露出頻度というのは不可欠要素となります。
よって、フィード投稿3日に1度くらいは最低でも必要だよね。という考えとなります。
傾向が掴めていないうちから、オリジナリティを出すと、だいたいスタート時からいきなりオワコン化する。
他の人気アカウントを研究して、インスタのアクティブな層、あるいはあなたの伝えたいターゲット層に、ある程度需要が見込めそうなジャンル、フォーマットになるべく寄せていく。
オリジナリティは隠し味程度に入れておくくらいの感覚で。
今のインスタにブルーオーシャンなど無い(まったく魚のいない海域があるだけ)、レッドオーシャンに飛び込んで自分なりのブルーポイントを発見せよ。
フィード投稿であれば1枚の中にいろいろ情報を詰め込んだらアウト。
たとえ有益な内容でも見る気を無くさせてしまうのでもったいない。
見せ方も重要。
デザインは凝るとだめ。(装飾やまじめでプロっぽすぎるもの(業者っぽさNG))
ただし、余白やフォント、カラーリングにはこだわるべし。
そのうえでシンプルな見た目にしなくては、いいねや保存どころか、まず見てすらもらえないのだと心得る。
リールも同じ。
リールは頭ポカーンとなんんんにも考えていない人の目に留まらせなくてはいけない。
リール自体はだれでも作れるが、反響を得るリールをつくるには、かなりの経験か、もしくは人の心を(瞬時に)掴むセンスが必要と心得る。
フィードしかり、リールしかり、
よほど熱心なあなたのファンでない限り、基本的にユーザーというものは、”読み込んではくれない”という前提で投稿内容を考えるべき。
上記に上げた4つの事項の大前提、それは、、
あなたの(私の)投稿にいいねがつかない、見られないのは、
シンプルにつまんないから
ということです。
興味が沸かない、役に立たない、どこにでもある情報、なにが伝えたいのか分からない、見にくい。
こんな投稿しかできていないということです。
伸びているアカウントというのは、需要のある分野でフォロワーとのコミュニケーションを大事にし、発信内容(ネタも見せ方も)がみんなの心をわしづかみにするものになっています。(普段から発信内容に興味を持たれているからコミュニケーションも活発になる)
この大前提から逃げずに、そのような発信ができるアカウントに進化するべく、改善を繰り返さなければいけません。
この根性がもっとも必要なものです。
■リーチ数がフォロワー数の30%以下
■ストーリーズ閲覧数がフォロワー数の5%以下
■過去にいいねまわりやフォロー回りで増やしてしまったフォロワーがいる
■2週間以上放置を2回以上してしまった(※1回でも結構やばい)
どれか一個でも当てはまったら(突出して他が良い場合は除く)アカウント作り直しを要検討です。
これはもうインスタ側から”ダメアカウント認定”されている可能性が高く、その後のおすすめ掲載の確立がかなり低くなります。
今後いい投稿をできるようになったとしても”そこからおすすめすべき良いアカウント認定”にまで持っていくのに時間がかかるためです。
今回お伝えしている話は、あくまで売上を上げたり集客を上げたり、認知をどんどん拡大するための武器としてインスタを利用したい、ならばインスタの投稿で認知を広げフォロワーをたくさん獲得しなきゃいけないよね。
という前提のもとでのお話です。
ビジネスでインスタを利用する場合、なにも上記のような目的ばかりではありませんよね。
すでに自分のことを知ってくれている人向けのお知らせや、お客様とより気軽なやりとりをするために、アカウントが存在していればそれでいいんだよ。
というくらいの利用の仕方だって当然アリですし、そういうアカウントもけっこう多いと思います。
そういう方には今回お伝えしたようなちょっとシビアなことは気にせず、自分流に気楽に楽しむべきです。(むしろそれが本来のSNSの使い方だと思います)
以上、今回はインスタが伸びなくて苦戦中の方向けに、インスタどうしたら伸びる?というテーマでまとめてみました。
あなたのお仕事の役に立てれば幸いです。

こんにちは。アスタワークス原田です。
今回は、2024年のseo対策として実施していくべきことをお伝えします。
seo対策の方向性や、考え方についてお困りの方は、是非最後までご覧ください。
2023年はアップデートが非常に多い年でした。
コアアップデートだけでも3月、8月、10月、11月の4回と、かなり変動の激しい年だったようです。
コンテンツの品質、被リンク、ドメイン評価がアルゴリズムに影響する中で、コンテンツの品質が特に重要視されているというのが、昨今よく言われていることですが、2023年の10月ごろからは、ドメイン評価の重要度が再度上がってきていたという見方もされているようです。
またコンテンツの品質についても、その評価基準のハードルがだんだん上がってきていると見られ、これまでよりもさらに本質的なユーザーへの価値提供を行っているか否かでその記事・ページの評価が決まってくると見られています。
ユーザーにとって有益な情報を届けていくためにコンテンツ品質を上げる努力と同時に、低品質のコンテンツが存在していないかも注視していく必要があります。
もしあなたのサイトで低品質コンテンツ(古すぎる情報、誤った情報、少なすぎる情報量のページ)がありましたら、記事をリライトするか、削除してしまうことをおすすめします。
そのページのみ評価ではなく、サイト全体の評価に影響を及ぼすため、せっかく良記事が書けた!と思ってもその足をひっぱるページがあると損ですよね。
サイト全体でみて、低品質コンテンツの割合を小さくしていくことを意識しましょう。
<低品質コンテンツを減らすためにすること>
・古い記事は最新情報へバージョンアップする!
・独自性が無い記事(どこにでも書いてあるような内容)は、自社独自の情報や視点からオリジナリティーのある情報を追加する!
・タイトルにきちんと紐づいた結論が本文中に書かれているかをチェックする。(検索意図に対して読者が納得する回答がある)
サイトへリンクを貼ってもらえているか?は、依然として重要と言われています。
ポイントは”どこから貼られているか?”と、”どんな貼られ方をしているか”です。
<どこから貼られていると良いか?>
・権威性の高いサイト
・自社コンテンツと関連性が高いサイト
・あなたの地域と関連性が高いサイト
<どんな貼られ方をしているか>
記事コンテンツのより上部、メインの部分で取り上げられているリンク程価値があり、
ページの下部、端の方などに追いやられているリンク程価値が低い。と評価されるとみられています。
要は、あなたのサイトや記事をリンクして紹介する人が、「本当におススメ!」という気持ちを持っているほど、グーグルもそのリンクの評価をする。という感じです。
2023年はChatGPTがとても話題になった年でしたね。
今後も常に話題になっていくと思いますが、一方で、
独自性の無いコンテンツなら秒速で大量に生成されてしまう時代に突入しているわけですね。
ネットに落ちてるような情報をまとめただけの記事やAIでも作れるような記事の価値は量が増えるほど相対的にどんどん下がっていくとみられます。
コンテンツの品質評価という点で、実際に商品やサービスを使用したり、ある場所を訪れたりした経験に基づく特別な知識を明確に示しているか?
これが重要になります。
体験している様子が実際に画像や動画で伝わるようなものも有効です。
また、そのコンテンツのジャンルにおいて権威性を持つ専門家、影響力のある人・サイトの人からのレビューなども良いと思います。
インタビュー記事、対談記事、その名を載せれる監修記事なども高評価を得れるものになってくるでしょう。
ユーザーにとって有用で信頼性の高い記事が評価対象ですので、その視点で見て、生成AIで簡単に作れるもの(他にも大量に出回るような記事)と、如何に差別化を図っていくかが2024年以降、ますます大事になっていくのではないかなと思います。
いかがでしたでしょうか?
今回は2024年のseo対策として実施していくべきことについて、お伝えさせていただきました。
あなたの事業の手助けになっていれば幸いです。

preview
インボイス制度に対する当事務所の方針
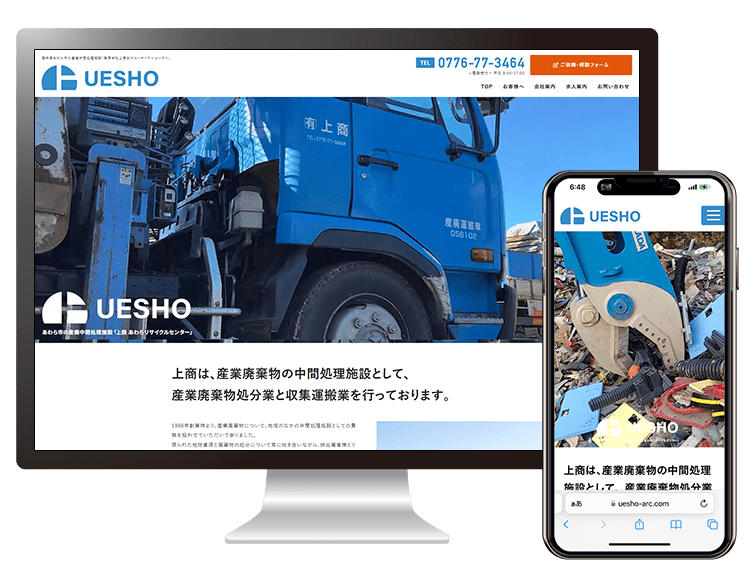
あわら市の産業廃棄物中間処理施設「上商」様の公式ホームページを制作させていただきました。
会社ロゴデザインから、写真・動画の撮影、キャラクターイラスト作成、サイトデザイン・構築まですべて担当させていただきました。





preview
恐竜専門店ダイナソーベース様公式ホームページ制作

こんにちは。
福井のホームページ制作事務所、アスタワークスの原田です。
今回はインスタグラムのストーリーズ投稿について、その重要性をお伝えしていきます。
まず皆さんの普段のストーリーズ投稿について、こんな投稿をしてしまっていないかチェックしてください。↓
その①『手抜き投稿』
フィード投稿やリールでは、いかにバズるかを四苦八苦してるけど、ストーリーズはあまり気にしていない。
フィード投稿をしたときのお知らせくらいにしか使っていない。など。
その②『フィード投稿と関係ない投稿』
フィード投稿と関連の薄い、趣向を変えた投稿、例えば”私の日常”的な投稿。
もし今これらをやってしまっているなら、直ちにやめましょう。
これをやることで、本来なら伸びるはずだったアカウントも、伸びないアカウントに落ちぶれてしまいます。
フィード投稿もストーリーズ投稿も、発信内容に価値を持たせなくてはいけないのは一緒です。
フィード投稿同様、見た人が何らかの反応をしてくれるようなストーリーズ投稿をしっかりと作らなくてはいけません。
また、フィード投稿などとは趣向を変え、ストーリーズではちょっと違う一面を見せる、”私の日常”的な投稿も、多くの場合悪手となります。
あなたがすでに人気者でない限り、あなたの日常に見る価値を感じる人は少ないでしょうし、インスタが裏側で行う”ジャンル認定”に悪影響を及ぼす可能性が高まります。
ジャンルをブレずにインスタに認定してもらうためにも、フィード投稿もストーリーズ投稿も、一貫した方向性を保って発信していくのが良いでしょう。
ストーリーズをちゃんと運用しないとダメな理由をお伝えします。
それは、”インスタのアルゴリズム評価に多大な影響を与えるから”です。
現在のインスタグラムのアルゴリズムパターンとして顕著なことがあります。
それは、インスタ側が評価する投稿をより多くの人におススメする。という方向性です。
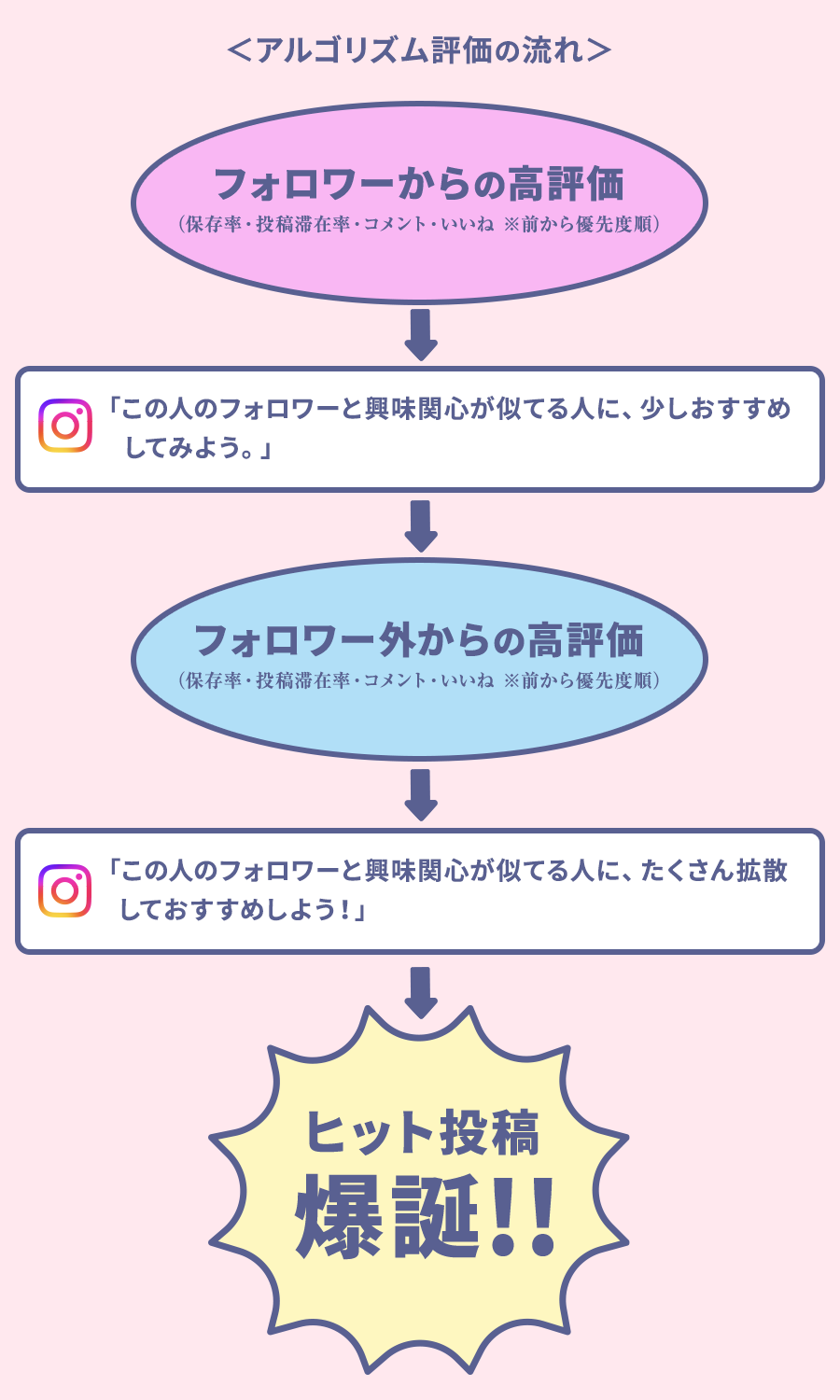
インスタ側が評価する投稿というのは、つまりユーザーからの評価が良い(保存やコメント、いいねを得ている)投稿ということなのですが、問題はその評価の流れです。

と、このような流れになります。
このアルゴリズムとストーリーズがどう関係してくるのか?
今回の本題はここです。
みなさんインスタを見る側でいる時を思い出してください。
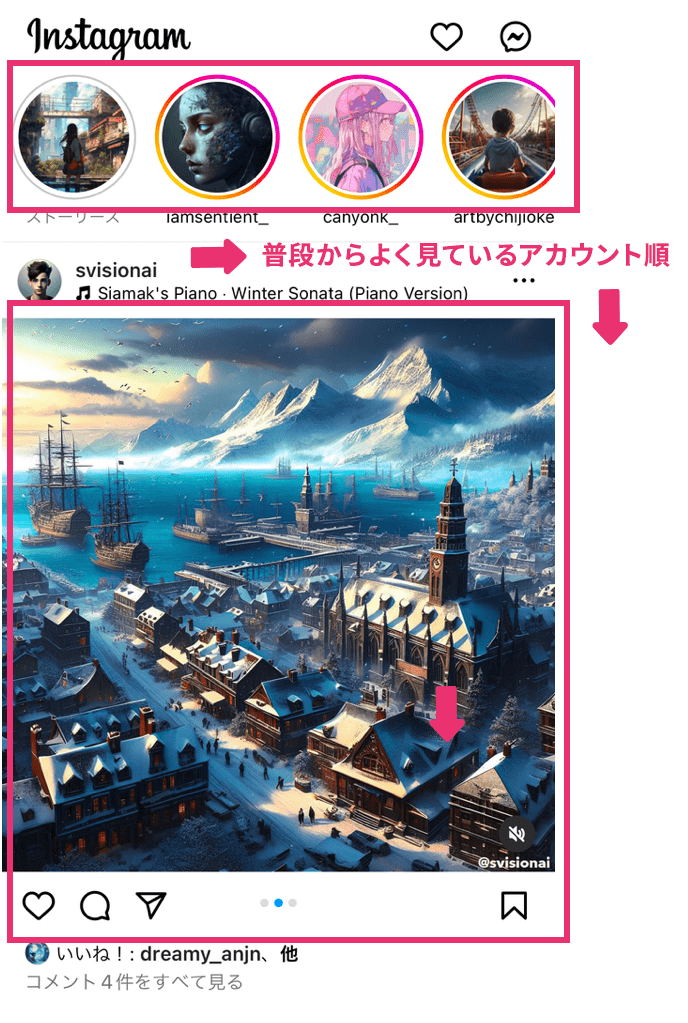
ホーム画面の上部にフォローしているアカウントのストーリーズがずらりと並んでいますよね。
重要なのはこの並び順です。
この並び順は最新投稿順ではありません。
あなたがよく閲覧していたり、投稿を保存したり、コメントやDMやりとりをしたアカウント程、常に左にきているはずです。
自分が高評価している、または関係性を深めているアカウントほど、ストーリーズであれば左側に表示され、フィード投稿であれば上側に投稿が表示される。
これがインスタのアルゴリズムです。

<↑※最近はじめた私のAIアートのアカウントホーム画面です(ついでに宣伝 @asterworks_ai)>
ここでポイントなのが、
「では、評価が低いアカウントは?」という見方です。
当然先ほどと逆になります。
ストーリーズであれば右側に追いやられ、フィード投稿であれば下側に追いやられます。
皆さん覚えがあると思いますが、ストーリーズにしろ、フィード投稿にしろ、インスタを開いたときに新たに表示されているものをすべて見尽くしますか?
ストーリーズであれば、せいぜい左から4~5アカウント分、フィード投稿も上から同じくらい見たらもう満足してみるのをやめませんか?
この、いくつまで投稿をチェックするかは人それぞれでしょうが、誰しも見るのを止める一定のラインがあるはずです。
右側や下側に追いやられるほど、あなたのアカウントがそのフォロワーの目に触れる可能性がどんどん減っていくわけです。
つまり、そのフォロワーにとってあなたのアカウントは存在しない”死にアカウント”になっていくんです。
あなたのアカウントが伸びていくためには、まずフォロワーからの高評価が必要だと上の図でお伝えしました。
フォロワーから保存などで高評価と判断されるためには、そもそもフォロワーに表示されないとダメですよね。
あなたのフォロワーのホーム画面のストーリーズ欄には、左側にあなたのアイコンが出てくる。
フィード欄には上の方にあなたの投稿が出てくる。
この現象が、より多くのフォロワーアカウントで発生しているという状況が必要なのです。
見る人を意識しない、独りよがりな投稿になってしまっていないか?
ということを、できるだけ客観視点で見る。
これが実はなかなか難しいですよね。
だからこそ、その基準として、いいね・コメント・保存といったものの数値を意識するのです。
インスタのインサイトで確認できるその数値をもとに、自分を客観視し、まずはフォロワーに価値を提供できるアカウントに改善していくことが大切です。
その数値(結果)をちゃんと受け止めなくては、価値ある情報を発信していくことはできません。
それを受け止めずに、その数字を増やすことだけに躍起になってしまうと陥る罠があります。
例えば、過度ないいねまわりや、フォローまわりで、無理やり数字だけを伸ばそうしてしまうようになることです。
それをしてしまうと、数字の上だけで見ればフォロワーが増えるかもしれませんが、結果的にあなたの投稿に興味を持ってるわけではないフォロワーだらけになってしまうため、早々にフォロワー数だけ多くてなんの反応もないスカスカのアカウントに成り下がってしまいます。
初心者アカウントや、成果を焦っている運用者が陥りやすいパターンです。
今のインスタのアルゴリズムは非常にかしこく、そういった小手先・見せかけのフォロワー数を増やしたアカウントの価値を簡単に見抜いてきます。
こういったダメアカウントのレッテルをインスタ側から貼られてしまうと、その後インスタはあなたの投稿を超冷遇し始めます。
こうなると、そこからそのアカウントで浮上できる可能性は極めて低いでしょう。
アカウントを完全に削除して新しく作り直すことをおすすめします。
どんな実力者も、フォロワーへの価値提供にこだわり、ストーリーズの閲覧率を上げ、コメントやDMには丁寧に返信を返すことを積み重ね、数か月~1年程度をかけてアカウントを大きく育てていくのです。
熟練の運用者でもアカウント開設後すぐに成果が出せる場合なんてほとんどないと認識する必要があります。
2024年のインスタアルゴリズムアップデートの予定で示唆されているのが、今回お伝えした投稿評価の流れや評価基準において、ストーリーズとDMの重要性がより一層高まるということです。
フィード投稿への評価より(これももちろん大事なのですが)、ストーリーズやDMで、よりフォロワーと関係性を築けているか?が、フォロワー外へあなたのアカウントを拡散するかの重要な指標となっていくと言われています。
これが、ストーリーズ攻略が重要な理由です。
今年はフィード投稿のみならず、ストーリーズにも力を入れ、まずは既存フォロワーから常に高評価をもらえるよう意識して運用していきましょう。

preview
【インスタグラム】毎日投稿した方がいいの?悪いの?

こんにちは。
福井のホームページ制作事務所、アスタワークスの原田です。
今回はインスタグラムの投稿頻度について、毎日投稿したほうがいいのか悪いのか?
についてお伝えしていきたいと思います。
インスタをこれまで運用してきた人の中には、「毎日投稿しても全然伸びない」や、「むしろフォロワー減る」、「毎日投稿なんて時代遅れ」といった考えをお持ちの方も多いかと思います。
たしかに、ただ単に毎日投稿するだけでは、効果が無かったり、むしろ逆効果となってしまうこともありますが、本気でインスタアカウントを伸ばそうとした場合、やはり毎日投稿は今でも有効と言えます。
それはなぜか?
その説明をするために、まずは毎日投稿のメリットを見ていきましょう。
単純に、”数うちゃ当たる理論”ということになりますが、いくつも投稿を上げれば、そのうちの1つがバズって一気に認知を広げられる可能性が高まります。
宝くじ、買わなきゃ当たらないのと一緒で、投稿しなければその可能性はゼロ。
投稿数が多ければその分可能性は大きくなりますよね。
また投稿の善し悪しというのは、結局投稿後の反応を見るまでは分かりません。
たくさん投稿をした分だけ、自身の投稿の改善点を探す機会が生まれるため、初心者のアカウントほど、たくさん投稿して反応を見る回数が多いほうが良いわけです。
トライ&エラーが多いほどアカウントの成長速度(※この場合フォロワー数のことではありません、運用者としてのレベルアップ速度のことです)は早まります。
ここで注意点ですが、反応が悪いのに何の改善も振り返りもせずに、ただ自分の見せたいものをひたすら投稿するのであれば、投稿の数を多くするというのはまったく逆効果となりますので、そういう人は毎日投稿をするのは一旦止めた方がいいでしょう。
運用の目的、どういう人のためにどんな情報を届けていきたいか?世の中に必要とされ、且つ自分が伝えられる情報は?といった、根本的な”ユーザー視点”の考え方をまず身につける方が先となります。
毎日投稿をすると、自分のフォロワーアカウントのフィード画面上にそれだけ多く自分の投稿が表示されることになります。
日々繰り返し目に入る情報に対して、徐々に親近感や関心が高まる人間の心理効果があります。
これにより、たんなるアカウントのフォロワーからファン化するという可能性が上がります。
ファンになってくれたユーザーは、あなたの投稿を他の人にも知ってもらえるよう、ストーリーや自身の投稿でシェアしてくれたりして応援してくれます。
インスタグラムのアルゴリズムとは、皆さんが日々どのような投稿を見ているか、どんなジャンルの投稿に興味を持っているかという、インスタ上での動きを常に監視していて、関心を持っている傾向が高い投稿を発見タブ上で出してくれるというしくみのことです。
インスタグラムは去年、ハッシュタグについて変更(個人的に大改悪だと憤っていますが)があり、ハッシュタグ検索で「最新順」で表示されなくなってしまいましたね?
ハッシュタグをうまく利用してのスタートダッシュはもはや機能しないでしょう。
ということは、より多くの人の目にさせるには発見タブに載るか、インスタ側におすすめとしてフィードに出す投稿に選んでもらうしかないわけです。
ここで先ほどのメリット②でお伝えした、ファン化したフォロワーというのが重要となってきます。
発見タブやおすすめに載るためにはインスタのアルゴリズム攻略が必要不可欠です。
アルゴリズム攻略に必要なことは、”現在自分をフォローしてくれているフォロワーからのエンゲージメント率を高めること”です。
エンゲージメント率とは何か?
それは、あなたの投稿に対してのいいねやコメント、保存してくれている割合、そしてあなたの投稿をどれだけの時間視聴しているかなどの割合です。
このエンゲージメント率が良い場合、インスタグラムのアルゴリズムはどういう動きをするかというと、あなたのフォロワーと似たユーザー、つまりあなたのフォロワーと興味関心毎が同じ”他のユーザー”の発見タブやおすすめに、あなたの投稿を表示させるようになります。
これがインスタグラムのアルゴリズム攻略になります。
簡単に言うとつまり、
「新規のフォロワーをたくさん獲得していきたいなら、今のフォロワーの満足度を高めよう!」
と、こういうことです。
また、2024年のインスタの動向としては、アルゴリズムの改変により、ストーリーズやDMの重要性が非常に高まるようです。
ストーリーズやDMの活用によってフォロワーとより強い関連性を築けているアカウントの投稿が優遇されるようになると見られていますので、質の高いフィード投稿さえしていればフォロワーが増えるというものではなくなる可能性が高いです。
インスタ利用者数は現在も増え続けており、今は月間利用者数7000万人近くと言われています。
※META社がここ数年、利用者数について非開示だったため、少し前の3千万人というデータが広く知られていましたが、それが2024年インスタ公式として以前の倍にまで増加したことが開示されました。
インスタグラムはまだまだオワコンではなく、集客や事業展開において工夫次第ですごい武器になってくれるツールでい続けています。
いかがでしたでしょうか。
今回はインスタグラムの毎日投稿はした方がいいのか?悪いのか?についてお届けしました。
そもそも多くの人に望まれるような投稿を毎日投稿するというのは非常に難易度の高いものです。
届ける内容や、デザイン性といった品質についても、妥協できないのが群雄割拠の今のインスタグラムです。
毎日投稿する意味はあるかないかでいえば、「ある」とはっきり言えますが、品質が悪いものになってしまうなら、しないほうがいいだろうとも言えます。
投稿頻度よりも投稿内容や品質、そしてフォロワーとのDMやストーリーズを駆使した関係性の構築のほうが、重要であるということは最後にお伝えしておきたいと思います。

preview
インスタグラムで予約投稿がスマホでもできるようになった!

最新の更新が順位に影響する可能性はありますが、更新日の変更だけではなく、コンテンツ自体がユーザーにとって信頼性や役立ちがあるかどうかが重要です。
Googleのフレッシュネスアルゴリズムに関して、更新日時を最新にするだけという手法は2022年ごろは上記対策でも効果がでていたケースがありますが、最近ではブラックハット(悪質な手法を用いて検索結果の上位に表示させる行為)に近い手法と判定され効果が出にくくなっているようです。
中長期的目線では悪手と考えられますので、あくまで本当に記事の見直しや内容を最新に更新することを重要としてください。
タイトル変更が意図的であれば、一時的な順位低下に焦る必要はありません。
クローラーの反映に2週間程度は時間がかかることも考慮しながら、しばらく様子を見てみましょう。タイトルを変更してすぐに順位が落ちてしまっても、時間がたてば元に戻ることもあり、タイトル変更の意図にそって、順位が上がる可能性もあります。
被リンクの重要性は今も変わらずありますが、以前と比べそのリンク元のページ評価が重要視されています。被リンク数は関係ない。というより質の悪いリンクが多いとダメで、質の高いリンクを貼ってもらうことは今でも良しとされています。
恐竜専門店ダイナソーベースさまの新作オリジナルランドセル「ストロング恐竜ランドセル®」のプロモーション動画を制作させていただきました。
時代を築いた強者たち。恐竜が生きた三畳紀、ジュラ紀、白亜紀、それぞれの時代の頂点の捕食者を表現したストロング恐竜ランドセル!
カラーはオールブラック×「レッド」「ブラウン」「ブラック」の3色展開!
かぶせの爪あと、両サイドのティラノサウルスの頭骨が反射材になっていて、暗所で車などのライトを受けると、背中レッドは赤く、背中ブラウンは青く、背中ブラックは白く光ります。
全てオリジナルデザイン、シックな艶消しブラックの金具が付いていて、こだわりのデザインとなっています![